Web Design Trends to Watch in 2024
Web design is a constantly evolving field, influenced by technological advancements and changing user preferences. Staying up-to-date with the latest trends can help designers create modern, engaging, and effective websites. This article explores the top web design trends to watch in 2024, providing insights into how these trends can enhance your web design projects.
1. Dark Mode
Dark mode has become increasingly popular due to its aesthetic appeal and practical benefits. It reduces eye strain, saves battery life on OLED screens, and offers a sleek, modern look. Tips for implementing dark mode include:
High Contrast: Ensure sufficient contrast between text and background.
Color Schemes: Use color palettes that work well in dark mode.
Toggle Option: Provide users with the option to switch between light and dark modes.
2. Minimalist Design
Minimalism continues to be a dominant trend, focusing on simplicity and clarity. This approach emphasizes clean, uncluttered designs that prioritize content. Key principles include:
Whitespace: Use ample whitespace to create a sense of openness.
Simple Navigation: Keep navigation menus straightforward and easy to use.
Limited Color Palette: Use a restricted color scheme to maintain a cohesive look.
3. Microinteractions
Microinteractions are small, subtle animations that enhance user experience by providing feedback and guiding interactions. Examples include:
Button Hover Effects: Change in color or animation when a user hovers over a button.
Loading Animations: Simple animations that indicate loading progress.
Form Validation: Real-time feedback when filling out forms.
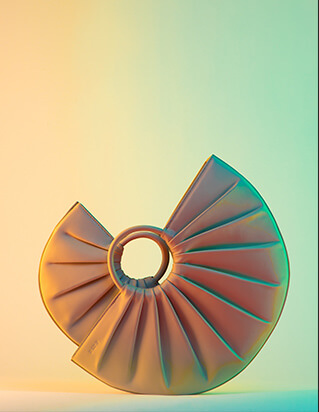
4. 3D Elements
Advancements in web technologies have made it easier to incorporate 3D elements into web designs. These elements can create a more immersive experience. Applications include:
Product Visualizations: 3D models of products that users can interact with.
Backgrounds: Subtle 3D backgrounds that add depth to the design.
Animations: Dynamic 3D animations that engage users.
5. Asymmetrical Layouts
Asymmetrical layouts break away from traditional grid-based designs, creating unique and dynamic visual experiences. This trend involves:
Unconventional Grid Systems: Using non-traditional grids to arrange content.
Overlapping Elements: Layering images and text for a creative look.
Bold Typography: Using large, bold fonts to create focal points.
6. Voice User Interface (VUI)
With the increasing use of voice-activated devices, integrating voice user interfaces into websites is becoming more important. VUI allows users to interact with websites using voice commands. Considerations include:
Voice Search: Implementing voice search functionality.
Accessibility: Ensuring VUI is accessible to all users.
Natural Language Processing: Using NLP to understand and respond to user queries accurately.
7. Motion Design
Motion design involves using animations and transitions to create engaging and dynamic websites. Effective use of motion includes:
Scroll Animations: Animations that trigger as users scroll through the page.
Page Transitions: Smooth transitions between different pages or sections.
Interactive Elements: Animations that respond to user interactions, such as clicks or hovers.
8. Sustainability and Green Web Design
As awareness of environmental issues grows, sustainable web design practices are gaining traction. This trend focuses on creating energy-efficient websites that minimize their environmental impact. Strategies include:
Efficient Coding: Writing clean, efficient code to reduce server load.
Optimized Media: Compressing images and videos to decrease data usage.
Green Hosting: Choosing web hosting providers that use renewable energy sources.
9. Personalization
Personalization involves tailoring the user experience to individual preferences and behaviors. This trend enhances user engagement and satisfaction. Techniques include:
Dynamic Content: Displaying content based on user preferences and behavior.
User Profiles: Allowing users to create profiles and save settings.
Behavioral Targeting: Using data analytics to understand user behavior and tailor content accordingly.
By embracing trends like dark mode, minimalist design, microinteractions, 3D elements, asymmetrical layouts, VUI, motion design, sustainability, and personalization, designers can create modern, engaging, and effective websites. Staying informed about these trends ensures that your web design projects remain relevant and impactful in 2024-2025 and beyond.










Leave a Reply